Solutions
Helping developers, team leaders, and architects see the whole picture
Get accurate architecture instead of stale documents
In the software engineering industry, architecture is typically approached from the outside in. This involves creating documents and diagrams that become obsolete quite quickly.
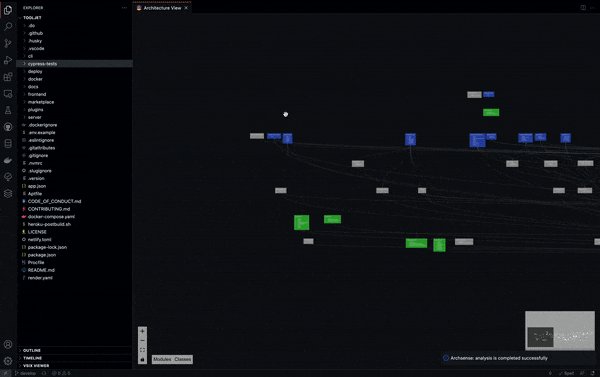
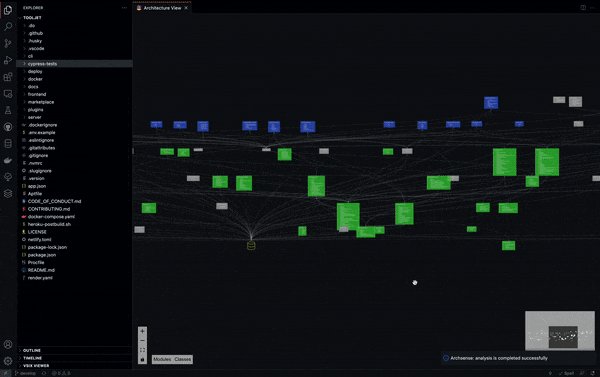
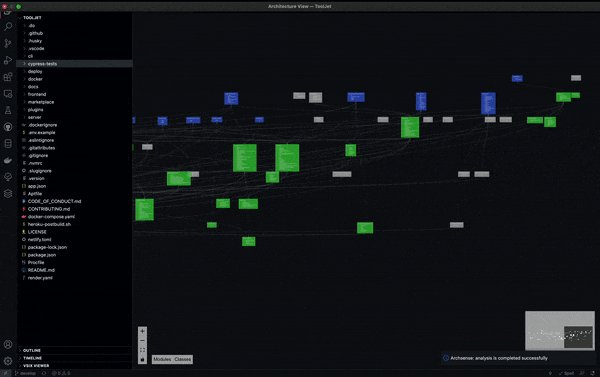
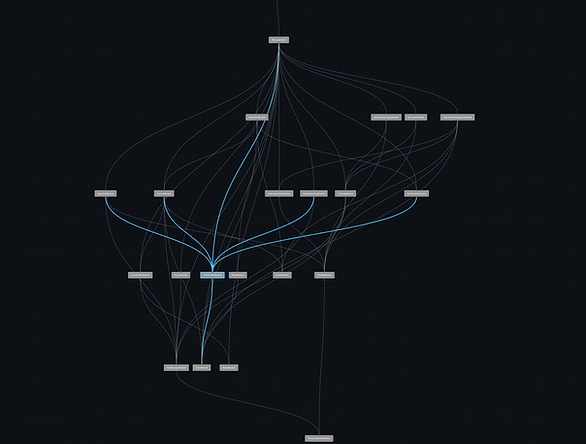
We generate architecture diagrams directly from the code - the source of truth. They eliminate parts that don't contribute to the overall understanding and guarantee an accurate architectural representation.


Determine which part of the product your code has impacted
It is a common issue within a team, and especially across teams when some code unexpectedly affects other parts of the system that were not even considered.
Generated architecture identifies the dependencies of every module, including event-based interactions across all projects.
Align everyone around the proposed changes
Getting everyone aligned on upcoming changes in architecture is one of the toughest tasks in software engineering.
Archsense makes it easy to propose new changes within the context of existing architecture and receive feedback from all relevant stakeholders.


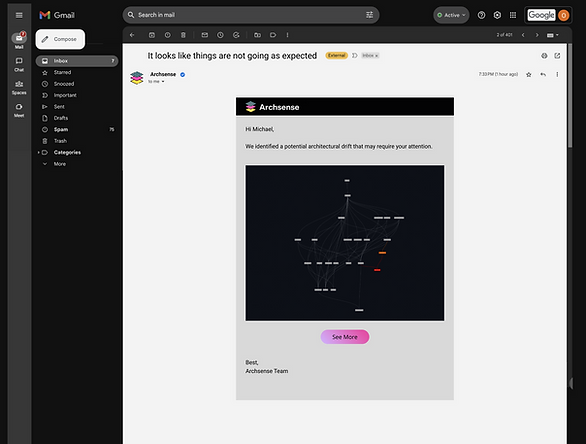
Receive instant feedback on implementation progress and be notified of any issues
When the implementation deviates from agreed architecture decisions, it costs the company a lot of resources. Delayed identification of deviation leads to expensive fixes. Often, inadequate architecture is accepted instead of being fixed.
With Archsense, a new architecture snapshot is generated on every commit. We compare the desired state to every diff. If there is a significant deviation, we will notify you.
How it works
Visualize
-
Integrate with CI
-
Analyze the codebase across different languages
-
Build visualization with layers for product architecture
Collaborate
-
Create new building blocks of future features in the context of existing architecture
-
Connect them to already existing services
-
Request review and receive feedback
-
Commit generated code
Track the progress
-
Developer pushed code
-
Analyze the new version and build a new copy of the architecture
-
Compare it with the proposed changes to identify gaps
-
Notify if a significant deviation is spotted